Download Package Svg Error File - 271+ SVG File for DIY Machine Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d164.blogspot.com/2021/04/package-svg-error-file-271-svg-file-for.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Package Svg Error File - 271+ SVG File for DIY Machine File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Package Svg Error File - 271+ SVG File for DIY Machine Main.tex, line 136 package svg error: I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation.
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Main.tex, line 136 package svg error: See the svg package documentation for explanation.
I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. Then a hot reload error shows devfs synchronization failed. Main.tex, line 136 package svg error: See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}See the svg package documentation for explanation.
Package api-client · flybywiresim/api-client · GitHub from raw.githubusercontent.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Package Svg Error File - 271+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File See the svg package documentation for explanation. But, when you compile examplesvg.tsx file, you will see the following error I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Main.tex, line 136 package svg error: Svg 2020/05/07 v2.02f (include svg pictures). Then a hot reload error shows devfs synchronization failed. Get code examples like svg package error in flutter instantly right from your google search results with the grepper chrome extension. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. The svg package is intended for the automated integration of svg graphics into latex documents. I can make as many simple squares as i want, and they'll import just fine.
Package Svg Error File - 271+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
Download Package Svg Error File - 271+ SVG File for DIY Machine Main.tex, line 136 package svg error: I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Main.tex, line 136 package svg error: I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. See the svg package documentation for explanation. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I confirmed that my svg file is properly put in under assets in the pubspec.yaml.
When creating a standalone document to convert it into a png file, i get an error if i include the svg package. SVG Cut Files
iPhone User Interface | Design elements - Workflow ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. See the svg package documentation for explanation.
Supply Chain Infographic Template Design - Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then a hot reload error shows devfs synchronization failed. See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Get Error Code 404 Animated SVG Download | Moneyseo News for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the svg package documentation for explanation. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Error Svg Png Icon Free Download (#229205 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then a hot reload error shows devfs synchronization failed. See the svg package documentation for explanation. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
Software downgrade | Free SVG for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Main.tex, line 136 package svg error: See the svg package documentation for explanation. I confirmed that my svg file is properly put in under assets in the pubspec.yaml.
pstricks - How to produce Latex QR-Code (or in general 2d ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. Then a hot reload error shows devfs synchronization failed.
R Error: Cannot Allocate Vector of Size N GB | Increase ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. See the svg package documentation for explanation. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions.
Cloud round icons - Vector stencils library | Cloud round ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then a hot reload error shows devfs synchronization failed. Main.tex, line 136 package svg error: See the svg package documentation for explanation.
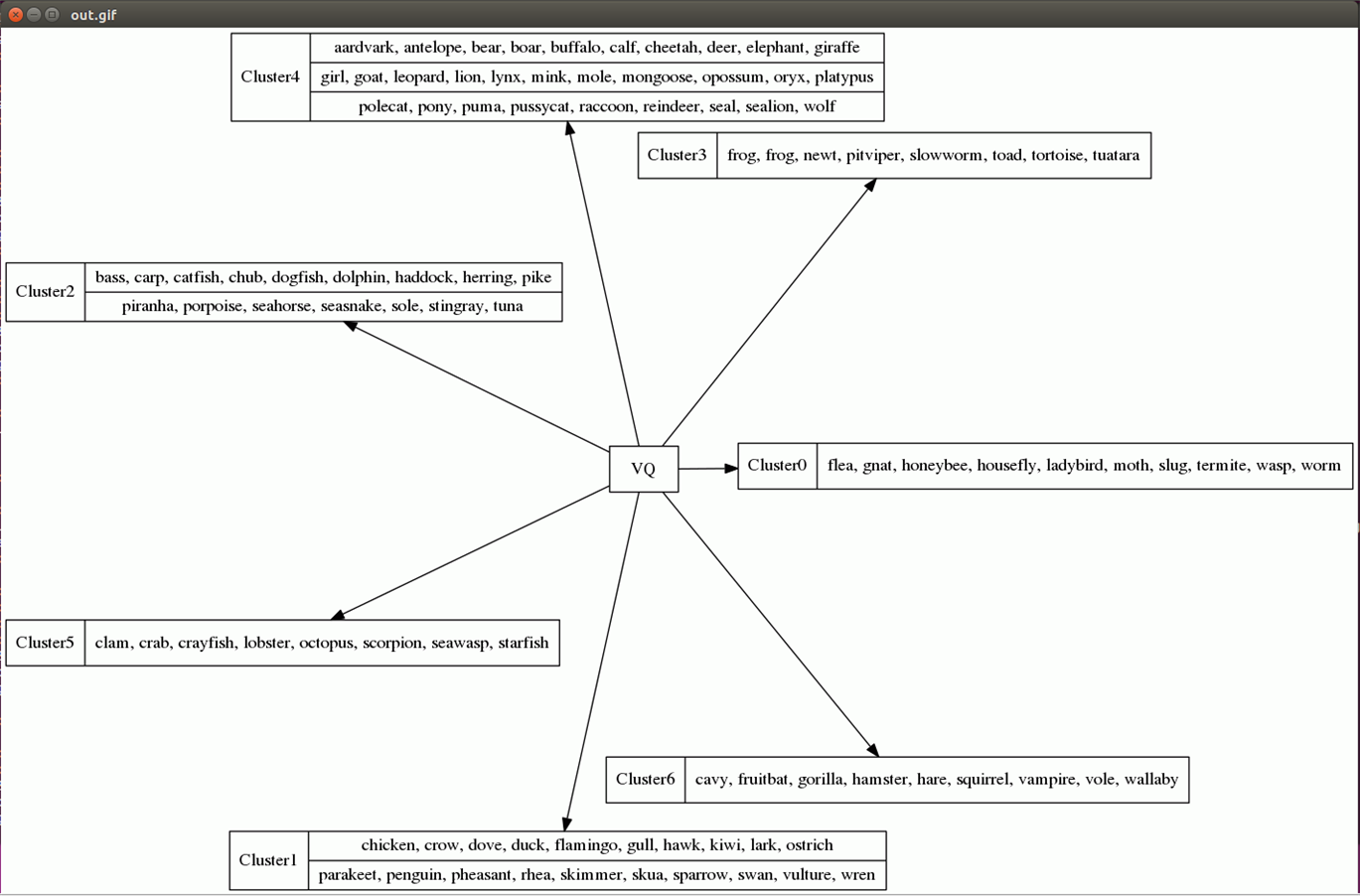
Visualizing data - IBM Developer for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the svg package documentation for explanation. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
12+ Shipping Label Designs and Examples - PSD, AI | Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. Then a hot reload error shows devfs synchronization failed.
svg-icon-color-with-hex-to-css-filter - CodeSandbox for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. See the svg package documentation for explanation. Main.tex, line 136 package svg error:
SVG Component - CodeSandbox for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Main.tex, line 136 package svg error: Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I confirmed that my svg file is properly put in under assets in the pubspec.yaml.
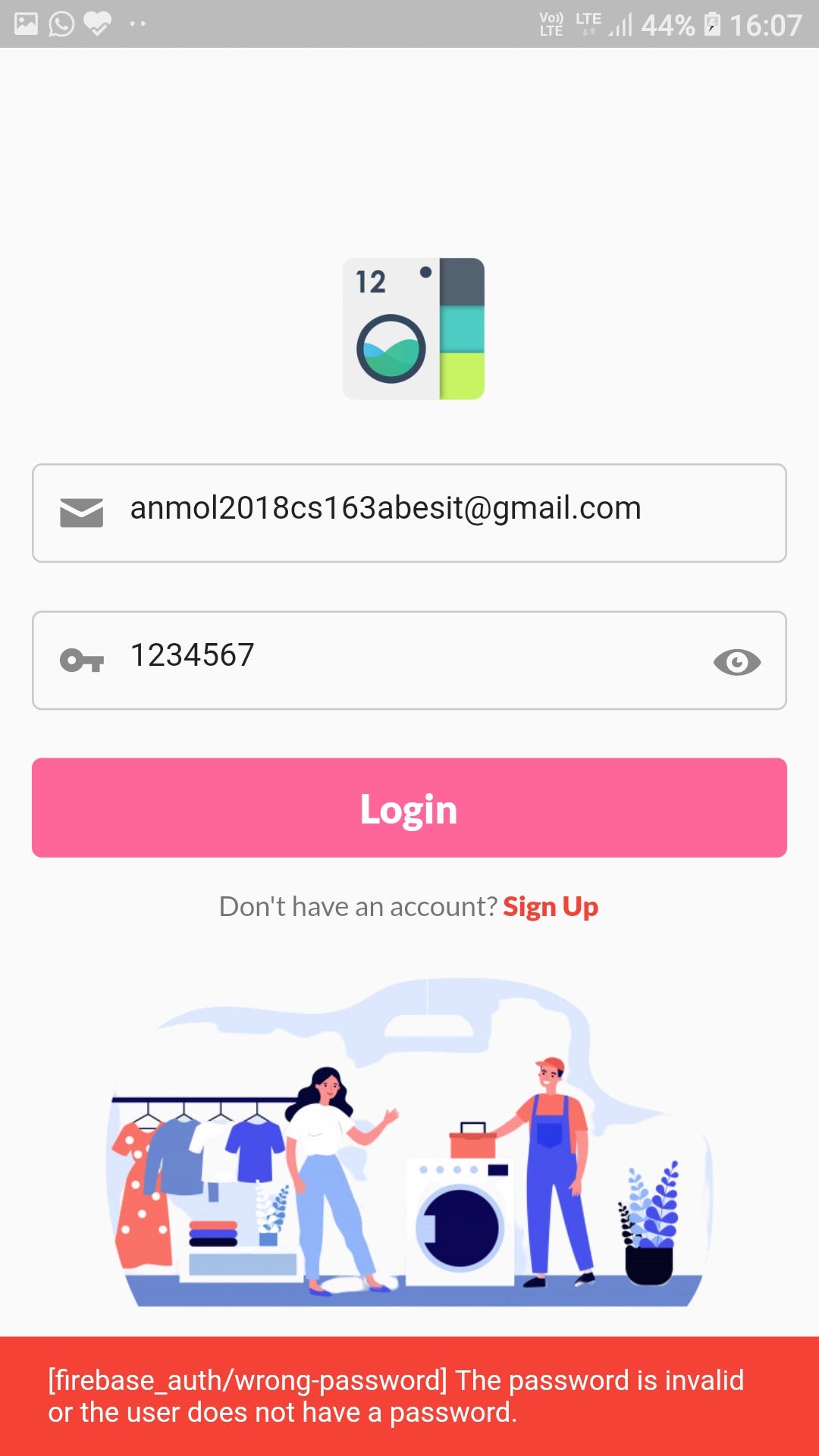
Authentication Error Handling in Flutter | by Anmol Gupta ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Then a hot reload error shows devfs synchronization failed. See the svg package documentation for explanation.
Background Of Closed Thin Cardboard Box White ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I confirmed that my svg file is properly put in under assets in the pubspec.yaml. See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Artículo - TYPO3 CMS - Introduction Package for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Main.tex, line 136 package svg error: I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions.
Introducing {devoutsvg} - SVG graphics output device with ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. Main.tex, line 136 package svg error:
javascript - How to solve Maximum call stack size exceeded ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Main.tex, line 136 package svg error:
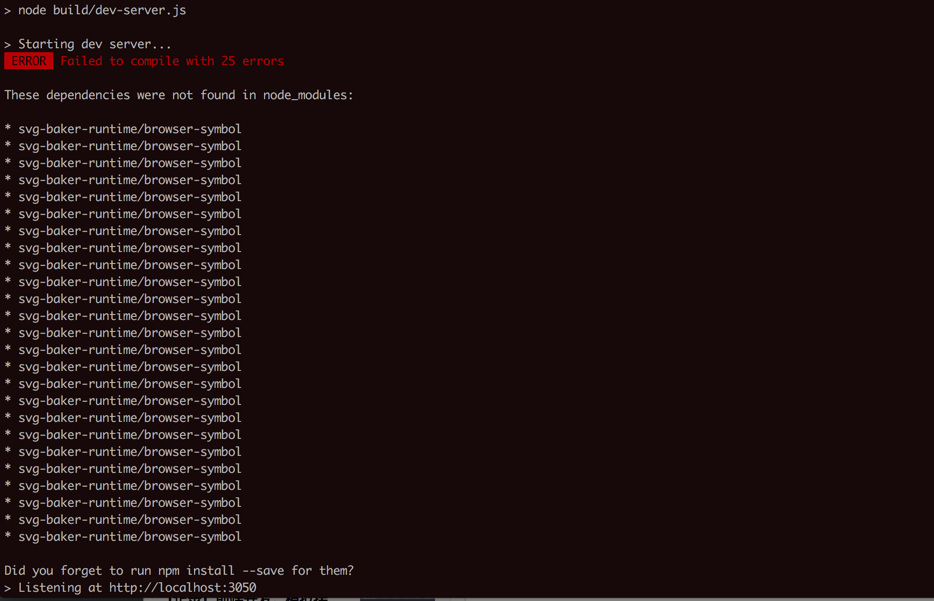
【未解决】npm run dev警告:These dependencies were not found in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Then a hot reload error shows devfs synchronization failed. See the svg package documentation for explanation.
editors - Texmaker (& similar) - How to \usepackage{svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Main.tex, line 136 package svg error: Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. See the svg package documentation for explanation.
OCS package does not match the current software component ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the svg package documentation for explanation. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
Subscription Box Illustrations, Royalty-Free Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Download Upgrade to a better one: Free SVG Cut Files
Error Loading Vision Library - Troubleshooting ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. See the svg package documentation for explanation. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. See the svg package documentation for explanation.
Get Error Code 404 Animated SVG Download | Moneyseo News for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation.
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation.
import svg as icon flutter Code Example for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Main.tex, line 136 package svg error: See the svg package documentation for explanation.
Main.tex, line 136 package svg error: I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
packages - \bm{p} in the section title or subsection title ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions.
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
WiFi symbol | Free SVG for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the svg package documentation for explanation. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I confirmed that my svg file is properly put in under assets in the pubspec.yaml.
See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Tampon Package Illustrations, Royalty-Free Vector Graphics ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the svg package documentation for explanation. Main.tex, line 136 package svg error: I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
Main.tex, line 136 package svg error: I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Introducing {devoutsvg} - SVG graphics output device with ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. See the svg package documentation for explanation. Main.tex, line 136 package svg error:
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation.
A cross-platform package manager for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Main.tex, line 136 package svg error: Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. See the svg package documentation for explanation.
See the svg package documentation for explanation. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
pstricks - How to produce Latex QR-Code (or in general 2d ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. See the svg package documentation for explanation. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Main.tex, line 136 package svg error:
Main.tex, line 136 package svg error: I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
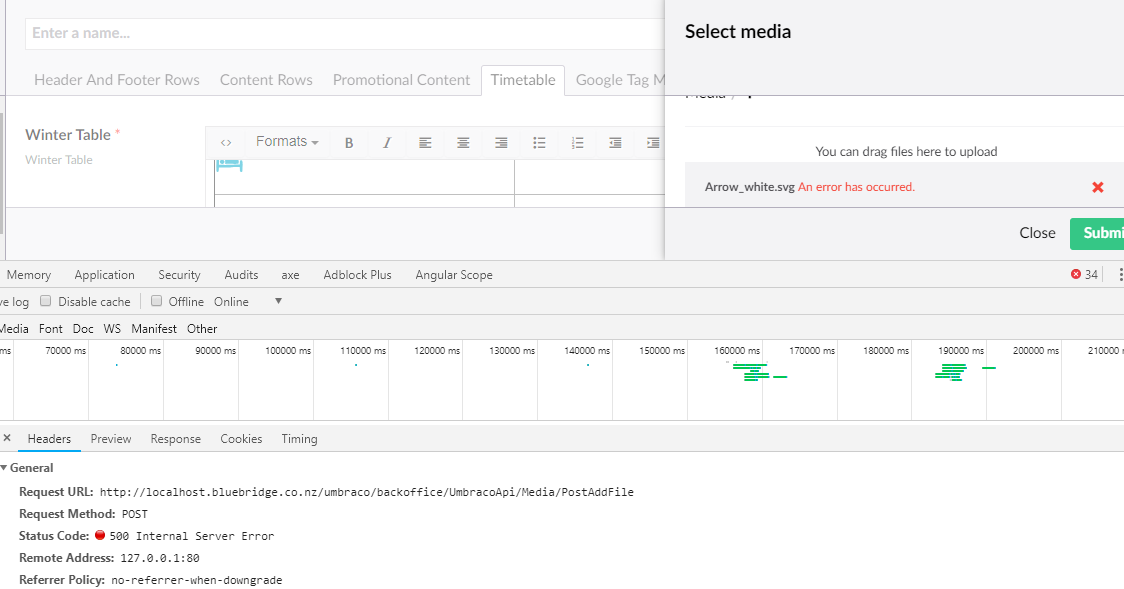
500 internal server error when upload svg - Using Umbraco ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Main.tex, line 136 package svg error: See the svg package documentation for explanation.
See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
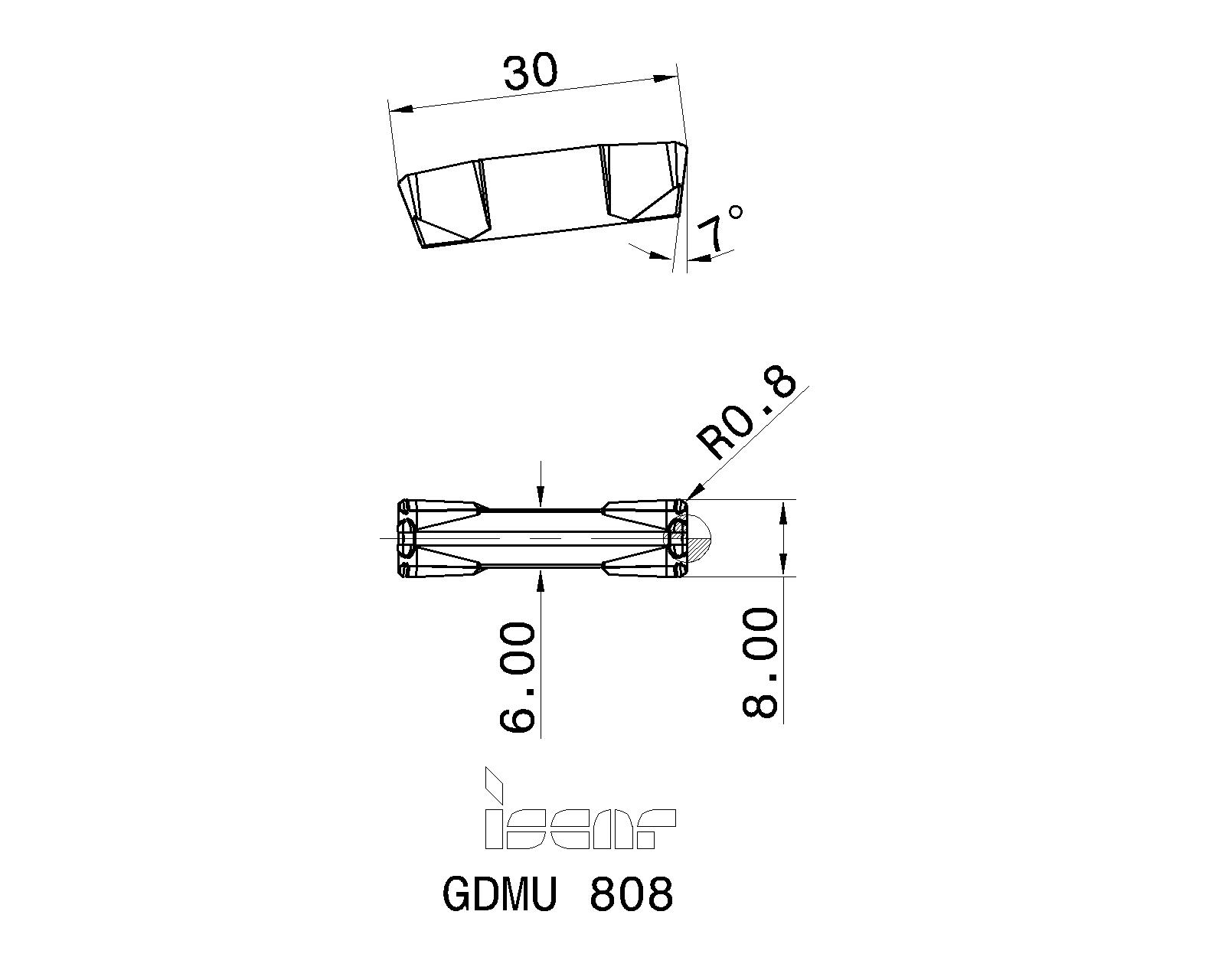
ISCAR Cutting Tools - Metal Working Tools - GDMU : 6405211 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. See the svg package documentation for explanation. I confirmed that my svg file is properly put in under assets in the pubspec.yaml.
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Background Of Closed Thin Cardboard Box White ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. See the svg package documentation for explanation.
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation.
Document folder symbol | Free SVG for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Main.tex, line 136 package svg error: I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. See the svg package documentation for explanation.
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
graphics - Create Figure with subfigures from .svg files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. See the svg package documentation for explanation.
I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes.
Window 10 content zip error on uploads | H5P for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the svg package documentation for explanation. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. Main.tex, line 136 package svg error:
See the svg package documentation for explanation. Main.tex, line 136 package svg error:
Sharelatex - "Package svg error file is missing" while I ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. See the svg package documentation for explanation.
See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Uncertainty Calculation Error Bars for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Main.tex, line 136 package svg error: I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I confirmed that my svg file is properly put in under assets in the pubspec.yaml.
See the svg package documentation for explanation. Main.tex, line 136 package svg error:
editors - Texmaker (& similar) - How to \usepackage{svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Main.tex, line 136 package svg error:
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation.
BadBrother's Portfolio on Shutterstock for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. Main.tex, line 136 package svg error:
See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
Red envelope icon | Free SVG for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have not changed anything, the \usepackage{svg} line is still on the top of the document and my svg files are still there without name changes. See the svg package documentation for explanation. I confirmed that my svg file is properly put in under assets in the pubspec.yaml. Then in home.dart where i want, i imported the package normally, and below is the code where the svg should work as per package readme instructions. Main.tex, line 136 package svg error:
See the svg package documentation for explanation. I did not want to additionally install inkscape for this purpose, so i simply converted my svg online into an eps.
